Florie’s Restaurant
Created mockups for a checkout process
for to-go orders for Florie’s Restaurant.
When: June 2020
What was this for: Class project
Problem
How might we allow users to access food while staying safe? While working on this project I was focused on finding a way to meet take out needs during Covid times for restaurants who didn’t appear to have that option.
This solution would allow customers flexibility and accessibility to their food in a safe way.
Discovery
&
Research
For this site, I did not come across a brand or design guidebook so I collected components from throughout the site before creating the purchase process. Whether it’s nearby residents who may feel the need for extra protection, or the restaurant staff would like to stay safe, or anyone who wants a nice dinner from the comfort of their couch, this could be a good option for them. While many restaurants already had or added to-go options when Covid hit, I have not come across a restaurant of this tier with a take out option.
Components from existing site
Gathered components from the restaurant’s existing site to better understand
the brand to help in creating a checkout system that accurately reflects their business.









Exploration & Process
Desktop & Mobile Flows

Desktop Flow

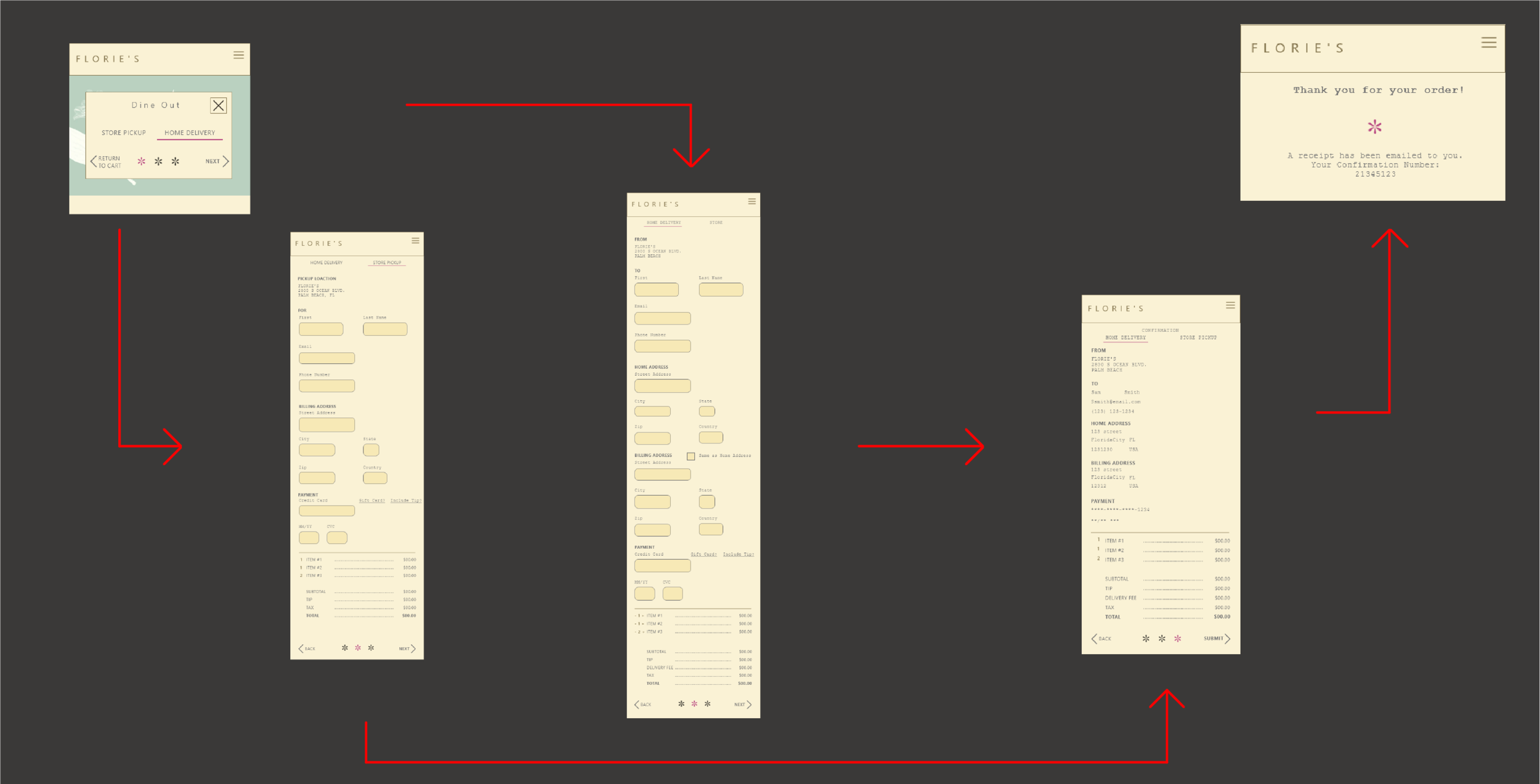
Mobile Flow
Initial Designs
(Desktop & Mobile Wireframes)
Creating layout concepts for the theoretical checkout process.

Desktop

Desktop Order

Desktop Confirmation

Mobile Confirmation

Mobile Home Delivery

Mobile Store Pickup
Previous Iterations




Final Mockups

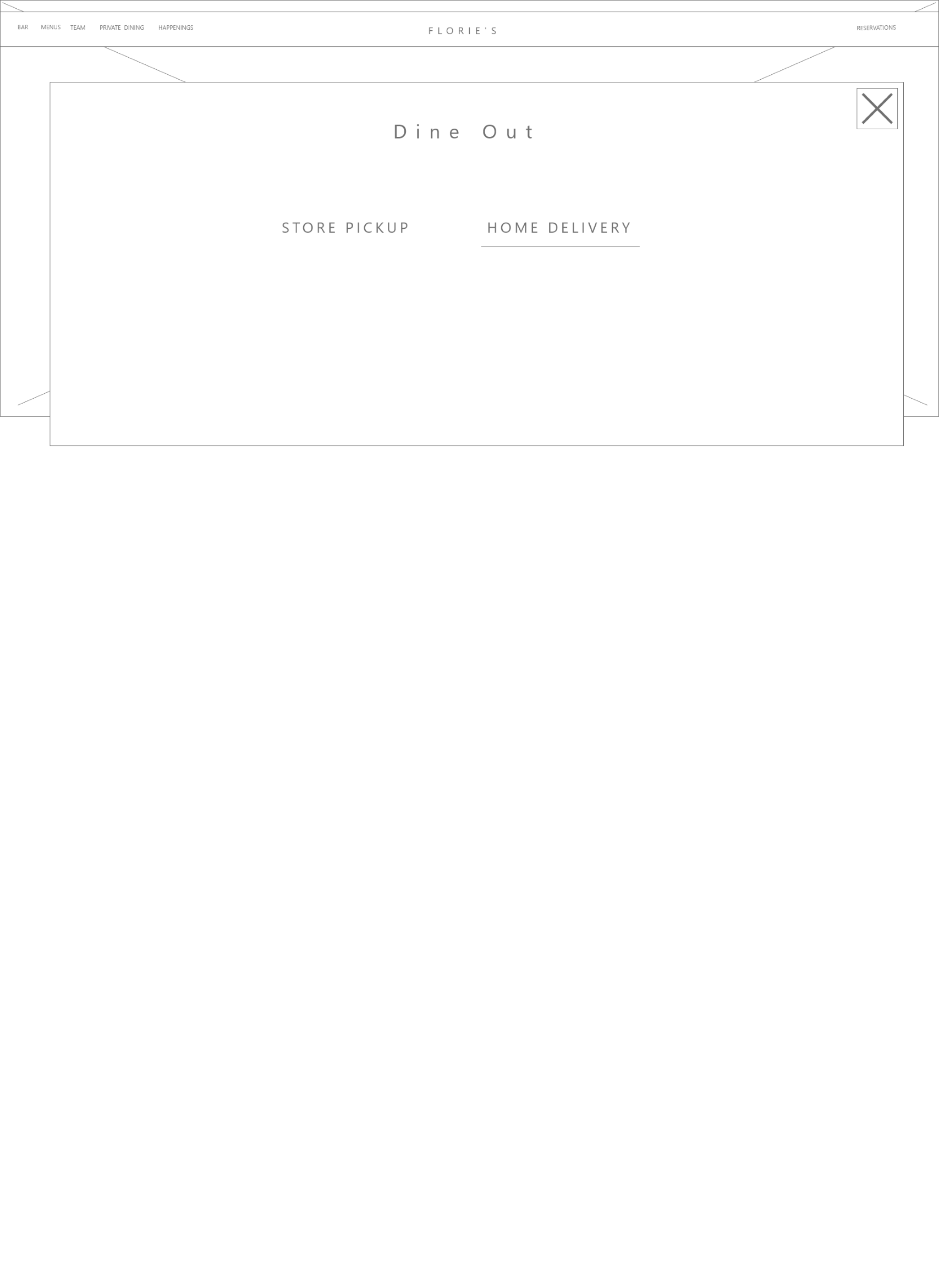
Desktop Dine Out

Desktop Home Delivery

Desktop Store Pickup

Desktop Confirmation

Desktop Thank You

Mobile Dine Out

Mobile Home Delivery

Mobile Confirmation

Mobile Store Pickup

Mobile Thank You
Recap
With this project, I learned the importance of familiarizing myself with the site I work with and make as many observations as I can about the brand, and how components are treated to build upon. In some instances making my own design guide would be very beneficial not only for myself during this project but for others who may work with the same components.
Something I would consider changing include layouts. I would like to play around with different layouts and incorporate more of their components in the design.
Next steps for me include adding other forms of payment and group pay options. This could look like splitting the bill between a group of people and taking multiple forms of payment at the same time.
